Zenix
Zenix - Crypto Laravel Bootstrap Admin Dashboard
This documentation is last updated on 07 September 2022.
Thank you for purchasing this HTML template.
If you like this template, Please support us by rating this template with 5 stars
Quick Start -
Requirements
Laravel has a set of requirements in order to run smoothly in specific environment. Please see requirements section in Laravel documentation.
Zenix similarly uses additional plugins and frameworks, so ensure You have Composer installed on Your machine.
Assuming your machine meets all requirements - let's process to installation of Zenix Laravel integration (skeleton).
- Open in cmd or terminal app and navigate to this folder
- Run following commands
composer installcp .env.example .envFor Windows command line tool use copy command. For unix style - cp.
php artisan key:generate
For more information about the Laravel installation, check out on this link https://laravel.com/docs/8.x/installation
Sass Compile -
1.- Install Node.js
To compile Sass via the command line first, we need to install node.js. The easiest way is downloading it from the official website nodejs.org open the package and follow the wizard.
2.- Initialize NPM
NPM is the Node Package Manager for JavaScript. NPM makes it easy to install and uninstall third party packages. To initialize a Sass project with NPM, open your terminal and CD (change directory) to your project's public folder.
npm init

Once in the correct folder, run the command npm init. You will be prompted to answer several questions about the project, after which NPM will generate a package.json file in your folder.
3.- Install Node-Sass
Node-sass is an NPM package that compiles Sass to CSS (which it does very quickly too). To install node-sass run the following command in your terminal: npm install node-sass
npm install node-sass
4.- Write Node-sass Command
Everything is ready to write a small script in order to compile Sass. Open the package.json file in a code editor. You will see something like this:
In the scripts section add an scss command

"scripts": {
"sass": "node-sass --watch scss/main.scss css/style.css"
},
5.- Run the Script
To execute our one-line script, we need to run the following command in the terminal: npm run sass
npm run sass
6. - Other Option
--source-map
"sass": "node-sass --watch scss/main.scss css/style.css --source-map css/style.css.map"
Folder Directories -
- Zenix
- resources
- views
- app
- calender.blade.php
- profile.blade.php
- post_details.blade.php
- chart
- chartist.blade.php
- chartjs.blade.php
- flot.blade.php
- morris.blade.php
- peity.blade.php
- sparkline.blade.php
- dashboard
- coin_details.blade.php
- index.blade.php
- index2.blade.php
- market_capital.blade.php
- my_wallets.blade.php
- portofolio.blade.php
- transactions.blade.php
- ecom
- checkout.blade.php
- customers.blade.php
- invoice.blade.php
- productdetail.blade.php
- productgrid.blade.php
- productlist.blade.php
- productorder.blade.php
- elements
- footer.blade.php
- footer-scripts.blade.php
- header.blade.php
- sidebar.blade.php
- errors
- 404.blade.php
- form
- editorsummernote.blade.php
- element.blade.php
- pickers.blade.php
- validationjquery.blade.php
- wizard.blade.php
- layout
- default.blade.php
- fullwidth.blade.php
- map
- jqvmap.blade.php
- message
- compose.blade.php
- inbox.blade.php
- read.blade.php
- page
- error400.blade.php
- error403.blade.php
- error404.blade.php
- error500.blade.php
- error503.blade.php
- forgot_password.blade.php
- lockscreen.blade.php
- login.blade.php
- register.blade.php
- table
- bootstrapbasic.blade.php
- datatablebasic.blade.php
- uc
- lightgallery.blade.php
- nestable.blade.php
- nouislider.blade.php
- select2.blade.php
- sweetalert.blade.php
- toastr.blade.php
- ui
- accordion.blade.php
- alert.blade.php
- badge.blade.php
- button.blade.php
- buttongroup.blade.php
- card.blade.php
- carousel.blade.php
- dropdown.blade.php
- grid.blade.php
- listgroup.blade.php
- mediaobject.blade.php
- modal.blade.php
- pagination.blade.php
- popover.blade.php
- progressbar.blade.php
- tab.blade.php
- typography.blade.php
- widget
- widget_basic.blade.blade.php
- app
- views
- public
- css
- icons
- images
- js
- scss
- vendor
- config
- dz.php
- app
- Http
- Controllers
- ZenixadminController.php
- Controllers
- Http
- resources
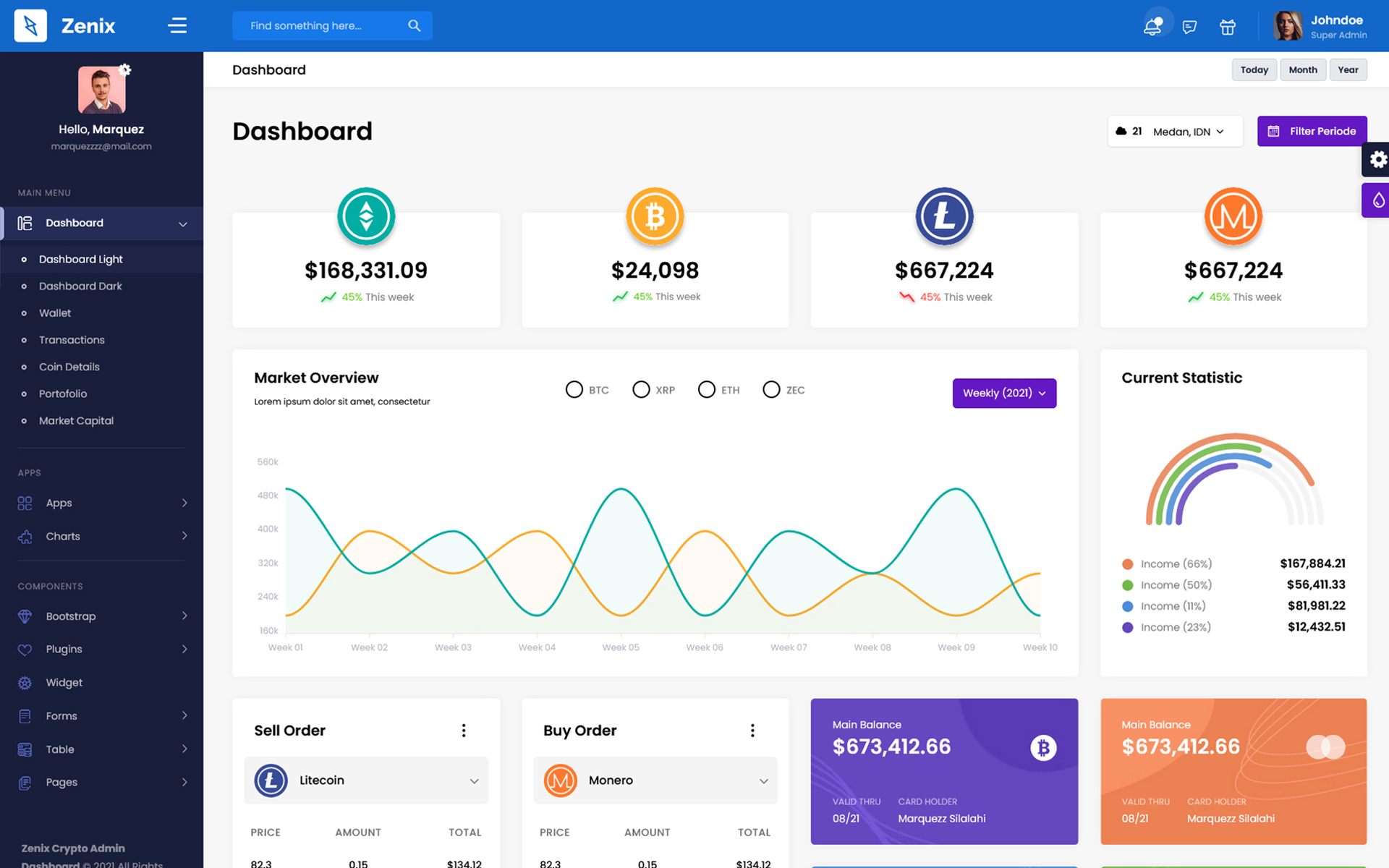
Theme Features -
js/deznav-init.js
var dezSettingsOptions = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_1",
headerBg: "color_1",
navheaderBg: "color_1",
sidebarBg: "color_1",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
direction: direction
};

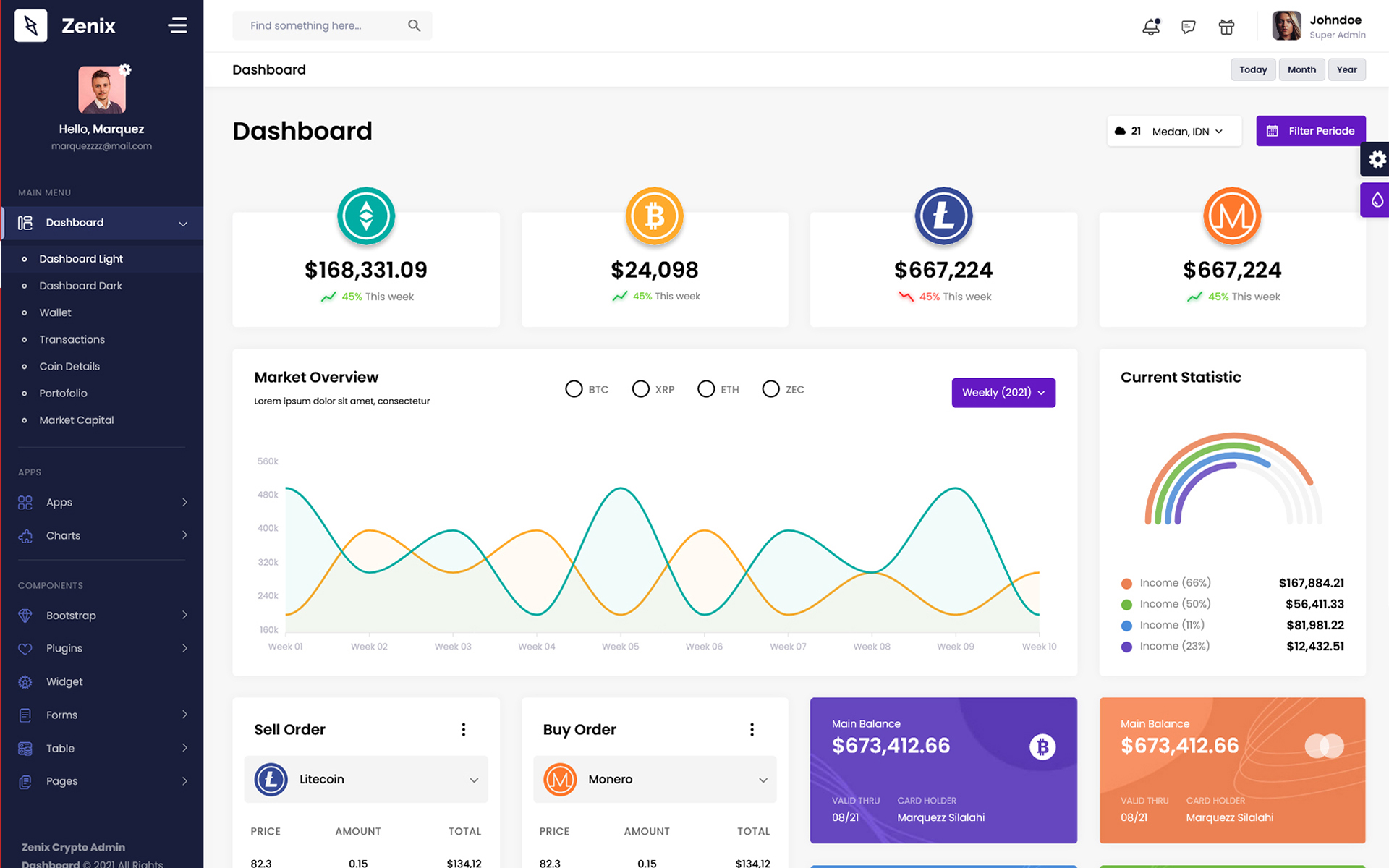
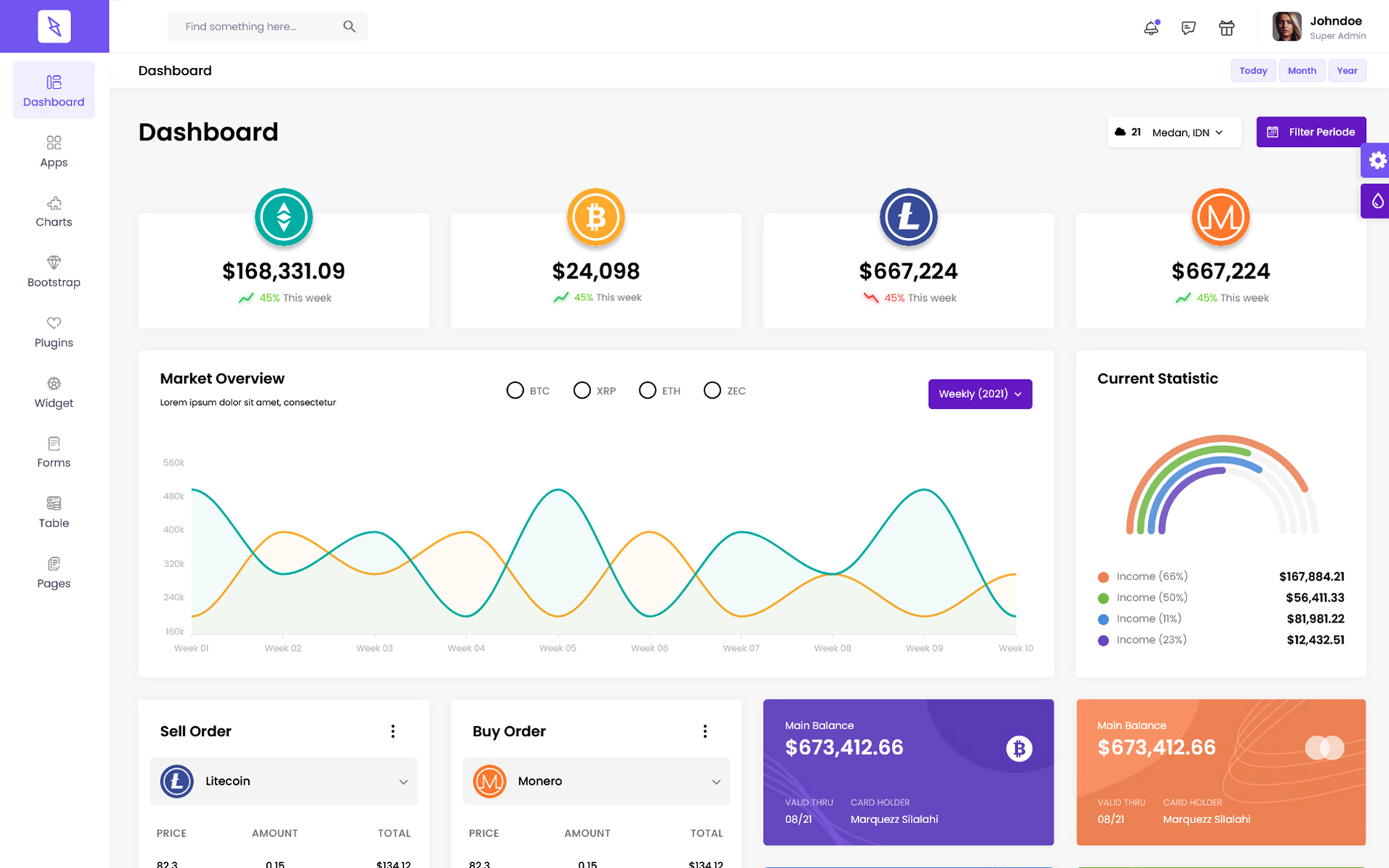
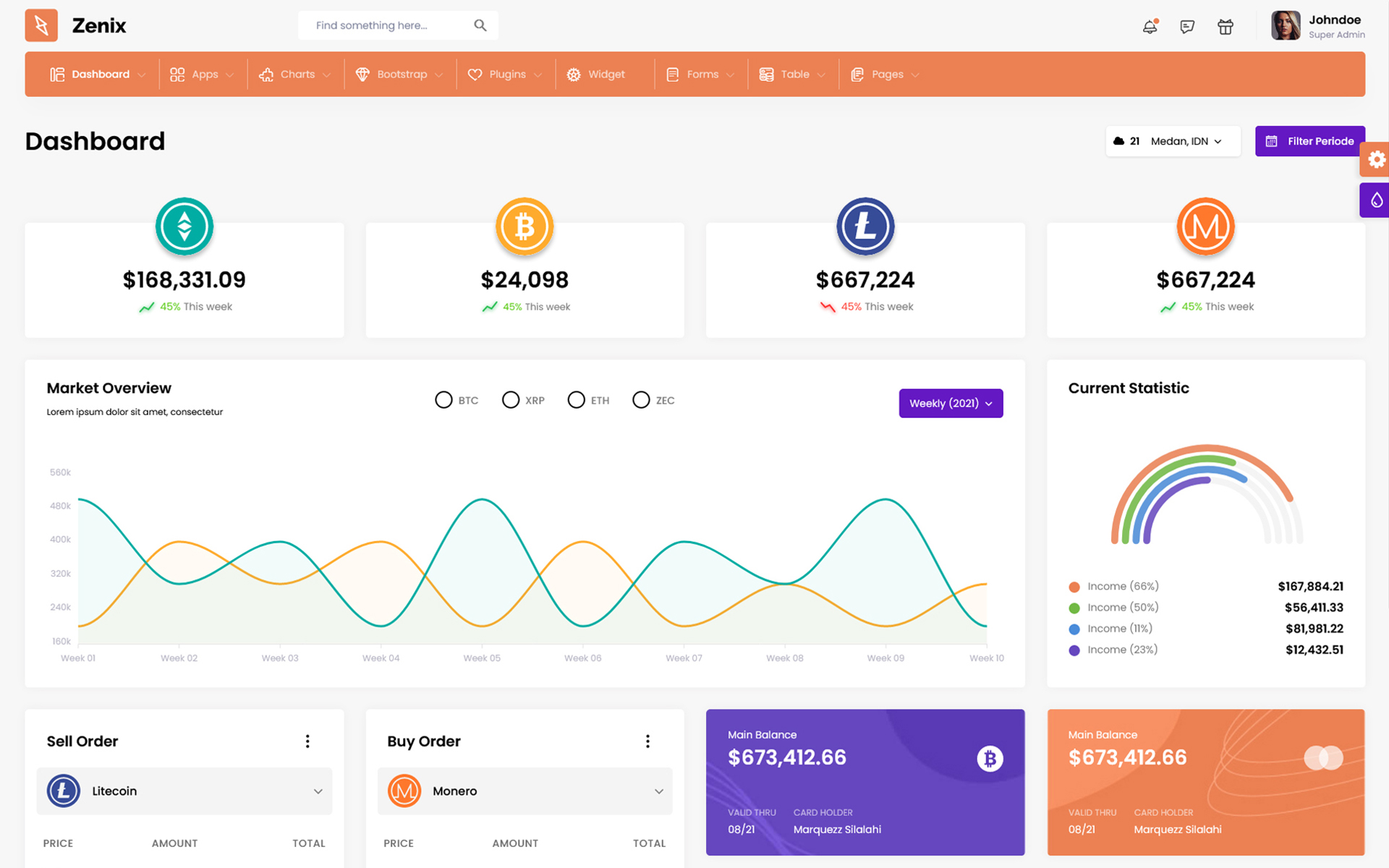
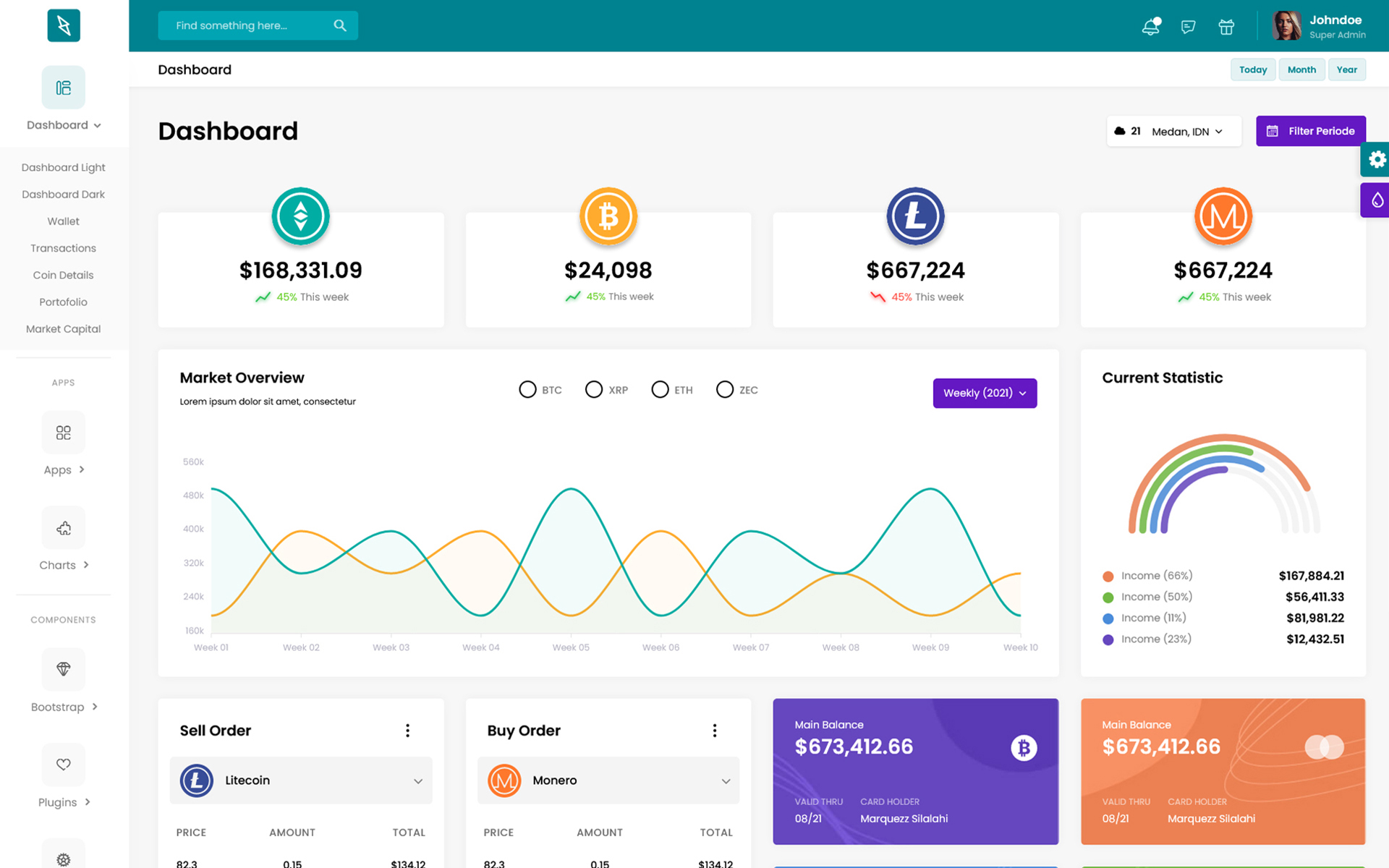
Color Theme -
So many color option available
var dezSettingsOptions = {
typography: "poppins", More Options => ["poppins" , "roboto" , "Open Sans" , "Helventivca" ]
version: "light", More Options => ["light" , "dark"]
layout: "horizontal", More Options => ["horizontal" , "vertical"]
primary: "color_11", More Options => ["color_1," , "color_2," ..... "color_15"]
headerBg: "color_1", More Options => ["color_1," , "color_2," ..... "color_15"]
navheaderBg: "color_1", More Options => ["color_1," , "color_2," ..... "color_15"]
sidebarBg: "color_11", More Options => ["color_1," , "color_2," ..... "color_15"]
sidebarStyle: "compact", More Options => ["full" , "mini" , "compact" , "modern" , "overlay" , "icon-hover"]
sidebarPosition: "static", More Options => ["static" , "fixed"]
headerPosition: "fixed", More Options => ["static" , "fixed"]
containerLayout: "full", More Options => ["full" , "wide" , "wide-box"]
direction: direction More Options => ["ltr" , "rtl"]
};
var dezThemeSet1 = {
typography: "poppins",
version: "light",
layout: "vertical",
headerBg: "color_1",
primary: "color_2",
navheaderBg: "color_2",
sidebarBg: "color_2",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
direction: direction
};

var dezThemeSet2 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_7",
headerBg: "color_1",
navheaderBg: "color_7",
sidebarBg: "color_1",
sidebarStyle: "modern",
sidebarPosition: "static",
headerPosition: "fixed",
containerLayout: "full",
direction: direction
};

var dezThemeSet3 = {
typography: "poppins",
version: "light",
layout: "horizontal",
primary: "color_1",
headerBg: "color_1",
navheaderBg: "color_1",
sidebarBg: "color_3",
sidebarStyle: "full",
sidebarPosition: "static",
headerPosition: "fixed",
containerLayout: "full",
direction: direction
};

var dezThemeSet4 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_9",
headerBg: "color_9",
navheaderBg: "color_1",
sidebarBg: "color_1",
sidebarStyle: "compact",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
direction: direction
};

var dezThemeSet5 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_7",
headerBg: "color_1",
navheaderBg: "color_7",
sidebarBg: "color_7",
sidebarStyle: "icon-hover",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
direction: direction
};

var dezThemeSet6 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_1",
headerBg: "color_3",
navheaderBg: "color_1",
sidebarBg: "color_1",
sidebarStyle: "mini",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
direction: direction
};

var dezThemeSet7 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_2",
headerBg: "color_1",
navheaderBg: "color_2",
sidebarBg: "color_2",
sidebarStyle: "mini",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
direction: direction
};

var dezThemeSet8 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_2",
headerBg: "color_14",
navheaderBg: "color_14",
sidebarBg: "color_2",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
direction: direction
};

Plugins included -
-
amcharts
-
animate
-
apexchart
-
bootstrap
-
bootstrap4-notify
-
bootstrap-daterangepicker
-
bootstrap-material-datetimepicker
-
bootstrap-multiselect
-
bootstrap-select
-
bootstrap-tagsinput
-
bootstrap-touchspin
-
bootstrap-v4-rtl
-
chart.js
-
chartist-plugin-tooltips
-
clockpicker
-
datatables
-
dropzone
-
fullcalendar
-
highlightjs
-
jquery
-
jquery-asColor
-
jquery-asColorPicker
-
jquery-asGradient
-
jquery-sparkline
-
jquery-steps
-
jqueryui
-
jquery-validation
-
metismenu
-
moment
-
nestable2
-
nouislider
-
perfect-scrollbar
-
pickadate
-
select2
-
summernote
-
svganimation
-
sweetalert2
-
Lightgallery
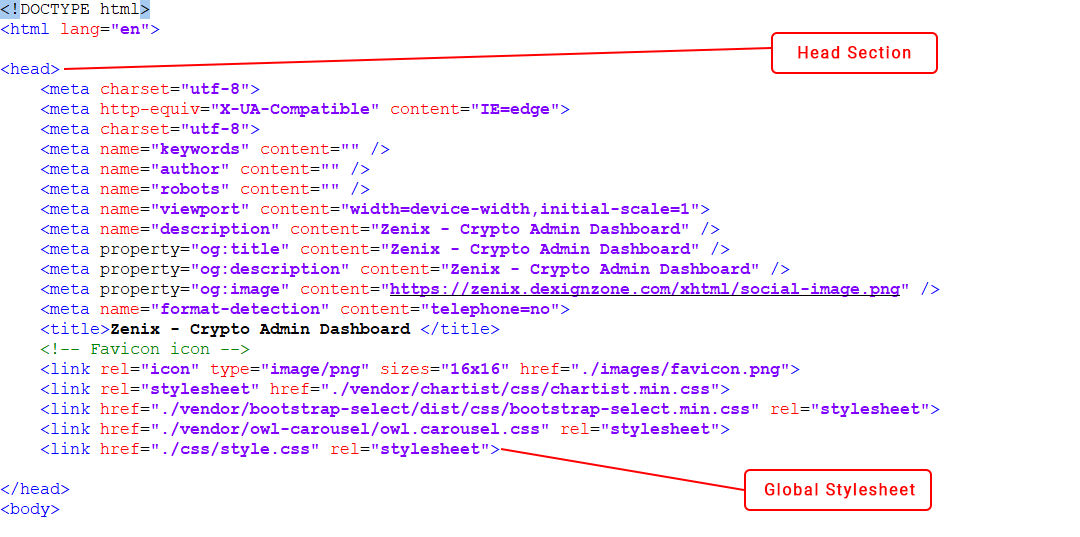
HTML Structure

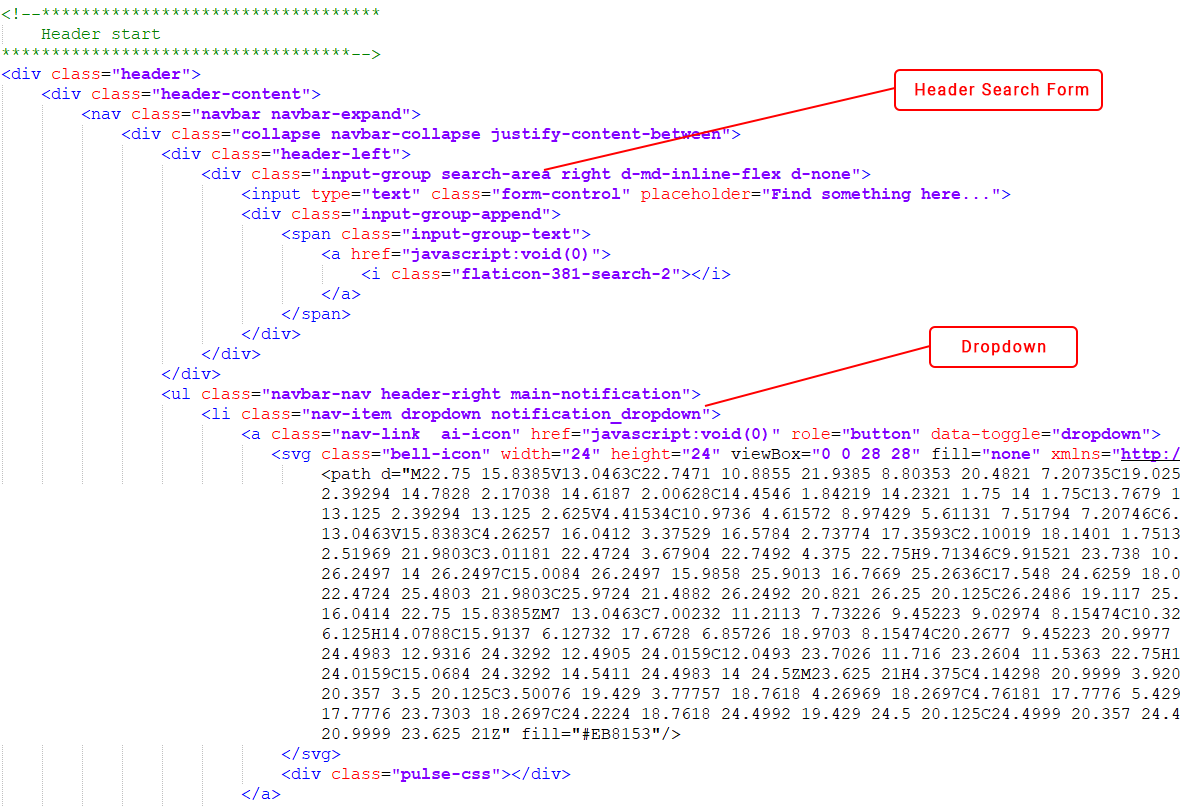
Header

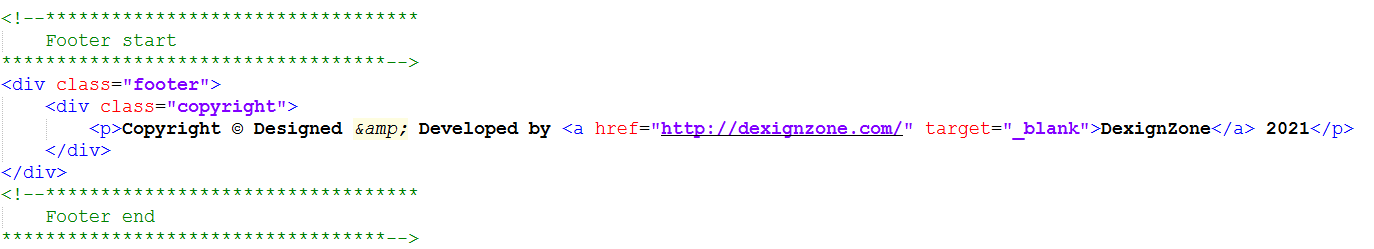
Footer Section

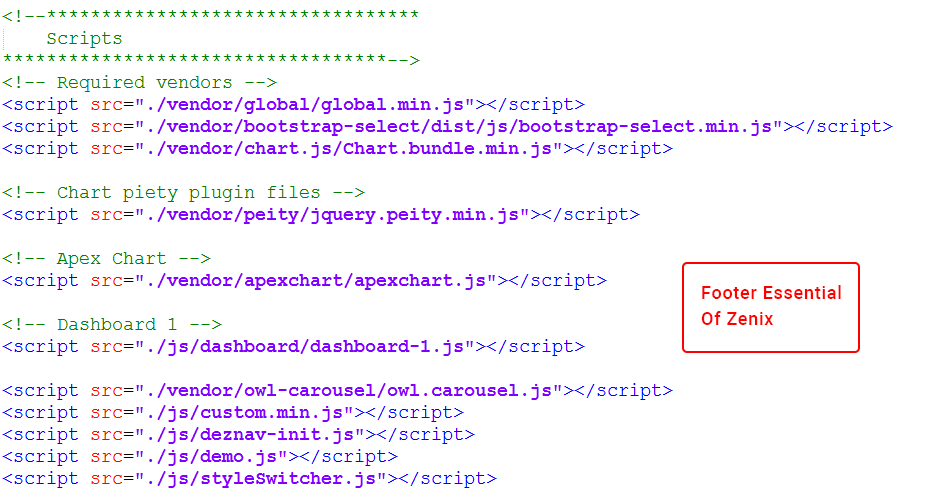
Footer Essentials

Our Products -
Do You Need Help To Customization
After Purchase A Template...
You Will Start Customizing According Your Requirement
BUT What If You Don't Know
SOLUTION IS HIRE DexignZone
Hire Same Team For Quality Customization
- We Will Customize Template According To Your Requirement
- We Will Upload On Server And Make Sure Your Website is Live