Zenix
Zenix - Crypto Bootstrap Admin Dashboard
This documentation is last updated on 18 March 2024.
Thank you for purchasing this Angular template.
If you like this template, Please support us by rating this template with 5 stars
Getting started -
Before you begin, make sure you have Node and an npm package manager. installed on your computer.
Download node nodejs.org.
Check your node version, run node -v
Angular Setup -
Open terminal and run npm install -g @angular/cli
Angular CLI Doc: https://cli.angular.io
Serve and build
Use terminal and navigate to project root.Then run npm install
Development server
Run ng serve for a dev server. Navigate to
http://localhost:4200/. The app will automatically reload if you change
any of the source files.
Build for Production
Run ng build to build the project. The build artifacts will be stored in
the dist/ directory. Use the -prod flag for a production build.
Folder Structure -
- src
- app
- _services
- Components
- bootstrap
- accordion
- alert
- badge
- button
- button-group
- cards
- carousel
- dropdown
- grid
- list-group
- media-object
- model
- pagination
- popover
- progressbar
- table
- tabs
- typography
- material
- dzmt-autocomplete
- dzmt-badge
- dzmt-bottom-sheet
- dzmt-button
- dzmt-button-toggle
- dzmt-card
- dzmt-checkbox
- dzmt-chips
- dzmt-datepicker
- dzmt-dialog
- dzmt-divider
- dzmt-expansion
- dzmt-form-field
- dzmt-grid-list
- dzmt-icon
- dzmt-input
- dzmt-list
- dzmt-menu
- dzmt-paginator
- dzmt-progress-bar
- dzmt-progress-spinner
- dzmt-radio
- dzmt-ripple
- dzmt-select
- dzmt-sidenav
- dzmt-slider
- dzmt-slide-toggle
- dzmt-snack-bar
- dzmt-sort
- dzmt-stepper
- dzmt-table
- dzmt-tabs
- dzmt-toolbar
- dzmt-tooltip
- dzmt-tree
- bootstrap
- elements
- admin-layout
- breadcrumb
- chart-config
- chatbox
- dropdown
- footer
- header
- nav-header
- pagination
- sidebar
- short-cods
- widget
- Pages
- dashboard
- coin-details
- market-capital
- my-wallets
- portofolio
- tranasactions
- widget
- wg-card
- wg-chart
- wg-list
- app
- apps
- calender
- email
- compose
- inbox
- read
- post-details
- profile
- chat
- contact
- contact-card
- contact-list
- project
- project-card
- project-list
- shop
- checkout
- ecom-customers
- invoice
- order
- product-detail
- product-grid
- product-list
- CMS
- blog
- blog-add
- blog-category
- content
- content-add
- email-add
- email-template
- menus
- forgot-password
- lock-screen
- login
- register
- editor
- elements
- picker
- form-validate
- empty
- error400
- error403
- error404
- error500
- error503
- sweet alert
- toastr
- light-gallery
- select2
- charts
- apex
- area
- line
- column chart
- bar
- mixed
- temeline
- candlestick
- pie/ donuts
- radar
- radialbar / circle
- polar
- bubble
- scatter
- heatmap
- sparklines
- chart-js
- general charts
- animation charts
- area
- bar
- bubble
- line
- apex
-
angular.json
Used for configuration of project specific settings. You can add external styles and scripts, change the output folder, add assets, add environment files and more.
-
e2e
Will be used for end-to-end tests to ensure functionality for users before deploying.
-
node_modules
All external modules used are here. Do not mess with this folder, as it is auto-generated by using npm install.
-
package.json
Contains all dependencies used for production and development.
-
src
Contains all Angular Typescript code, assets and basically everything the end user will have access to.
-
tslint.json
Angular-CLI includes an automatic Typescript-Linter, which can be configured with this file.
Theme Features -
src/index.html
<body data-typography="poppins" data-theme-version="dark" data-layout="vertical" data-nav-headerbg="color_1" data-headerbg="color_1" data-sidebar-style="full" data-sibebarbg="color_1" data-sidebar-position="fixed" data-header-position="fixed" data-container="wide" direction="ltr" data-primary="color_1" >

RTL
<html dir="rtl" class="rtl" lang="en"> <body data-typography="poppins" data-theme-version="dark" data-layout="vertical" data-nav-headerbg="color_1" data-headerbg="color_1" data-sidebar-style="full" data-sibebarbg="color_1" data-sidebar-position="fixed" data-header-position="fixed" data-container="wide" direction="rtl" data-primary="color_1" >

Color Theme -
So many color option available
<body data-typography="poppins" data-theme-version="light" data-layout="vertical" data-nav-headerbg="color_1" data-headerbg="color_1" data-sidebar-style="full" data-sibebarbg="color_1" data-sidebar-position="fixed" data-header-position="fixed" data-container="wide" direction="ltr" data-primary="color_1"> data-typography: "poppins", More Options => ["poppins" , "roboto" , "Open Sans" , "Helventivca" ] data-theme-version: "light", More Options => ["light" , "dark"] data-layout: "horizontal", More Options => ["horizontal" , "vertical"] data-primary: "color_11", More Options => ["color_1," , "color_2," ..... "color_15"] data-headerBg: "color_1", More Options => ["color_1," , "color_2," ..... "color_15"] data-nav-headerbg: "color_1", More Options => ["color_1," , "color_2," ..... "color_15"] data-sibebarbg: "color_11", More Options => ["color_1," , "color_2," ..... "color_15"] data-sidebar-style: "compact", More Options => ["full" , "mini" , "compact" , "modern" , "overlay" , "icon-hover"] data-sidebar-position: "static", More Options => ["static" , "fixed"] data-header-position: "fixed", More Options => ["static" , "fixed"] data-container: "full", More Options => ["full" , "wide" , "wide-box"] direction: direction More Options => ["ltr" , "rtl"]
<body data-typography="poppins" data-theme-version="light" data-layout="vertical" data-nav-headerbg="color_5" data-headerbg="color_1" data-sidebar-style="full" data-sibebarbg="color_5" data-sidebar-position="fixed" data-header-position="fixed" data-container="wide" direction="ltr" data-primary="color_5" >

<body data-typography="poppins" data-theme-version="light" data-layout="vertical" data-nav-headerbg="color_7" data-headerbg="color_1" data-sidebar-style="modern" data-sibebarbg="color_1" data-sidebar-position="static" data-header-position="fixed" data-container="wide" direction="ltr" data-primary="color_7" >

<body data-typography="poppins" data-theme-version="light" data-layout="vertical" data-nav-headerbg="color_13" data-headerbg="color_1" data-sidebar-style="full" data-sibebarbg="color_13" data-sidebar-position="fixed" data-header-position="fixed" data-container="wide" direction="ltr" data-primary="color_15" >

<body data-typography="poppins" data-theme-version="light" data-layout="vertical" data-nav-headerbg="color_9" data-headerbg="color_9" data-sidebar-style="compact" data-sibebarbg="color_1" data-sidebar-position="fixed" data-header-position="fixed" data-container="wide" direction="ltr" data-primary="color_9" >

<body data-typography="poppins" data-theme-version="light" data-layout="vertical" data-nav-headerbg="color_1" data-headerbg="color_1" data-sidebar-style="full" data-sibebarbg="color_1" data-sidebar-position="fixed" data-header-position="fixed" data-container="wide" direction="ltr" data-primary="color_1" >

<body data-typography="poppins" data-theme-version="light" data-layout="vertical" data-nav-headerbg="color_3" data-headerbg="color_1" data-sidebar-style="mini" data-sibebarbg="color_1" data-sidebar-position="fixed" data-header-position="fixed" data-container="wide" direction="ltr" data-primary="color_1" >

<body data-typography="poppins" data-theme-version="light" data-layout="vertical" data-nav-headerbg="color_2" data-headerbg="color_1" data-sidebar-style="mini" data-sibebarbg="color_2" data-sidebar-position="fixed" data-header-position="fixed" data-container="wide" direction="ltr" data-primary="color_2" >

<body data-typography="poppins" data-theme-version="light" data-layout="vertical" data-nav-headerbg="color_14" data-headerbg="color_14" data-sidebar-style="full" data-sibebarbg="color_2" data-sidebar-position="fixed" data-header-position="fixed" data-container="wide" direction="ltr" data-primary="color_2" >

Plugins included -
-
material
-
ng-bootstrap
-
chart.js
-
ng-apexcharts
-
ngx-owl-carousel-o
-
ngx-chips
-
ngx-color-picker
-
ngx-material-timepicker
-
ngx-toastr
-
fullcalendar
-
lightgallery
-
sweetalert2
-
ng-select2-component
Features -
-
Admin Routing
-
Lightbox
-
Charts
-
Carousel
-
Shop Pages
-
Email Pages
-
Event Calender
-
Bootstrap Components
-
Material Components
-
Form Elements
-
CMS Content
-
Authentication Pages
-
Project Control Pages
-
Chat
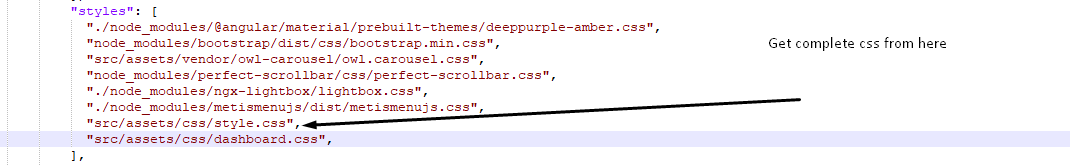
Css Files -

These all file included in angular.json
-
style.css
Main Style CSS file is globally used
-
deeppurple-amber.css
Material Css
-
bootstrap.min.css
Bootstrap Css
-
perfect-scrollbar.css
Perfect Scrollbar Css
-
lightbox.css
Lightbox Css
-
metismenujs.css
Matismenu css
-
dashboard.css
Custom Css for template
Our Products -
Do You Need Help To Customization
After Purchase A Template...
You Will Start Customizing According Your Requirement
BUT What If You Don't Know
SOLUTION IS HIRE DexignZone
Hire Same Team For Quality Customization
- We Will Customize Template According To Your Requirement
- We Will Upload On Server And Make Sure Your Website is Live
Version History - #back to top
v1.2 - 18 March 2024
-
Added
- Project integration now available for enhanced design options and resources.
- Included CMS page for Content management system.
- Included New Contact Listing pages for Content management system.
- Added Bootstrap datepicker for user-friendly date selection and improved website functionality.
- New Added User list, card pages.
- Sweet Alert Pages has been added.
- Toastr for Attractive and customizable pop-up alerts
-
Update
- Updated Angular in latest v17.2.0 for better features and performance.
- ng Bootstrap Advanced interactive Components updates
- Updated Angular Material in latest v17.2.0 for better features and performance.
- Updated Bootstrap 5 in latest v5.3.1 for better features and performance.
- Font Awesome v6 for more icons and customization
- OWL carousel Updated for better image display
- Apex Chart Advanced interactive chart with real-time updates
- Updated Chart JS library for enhanced data visualization capabilities
- Migrated to NouiSlider for smoother and more user-friendly sliders
- SweetAlert2 for Attractive and customizable pop-up alerts
- Light Gallery Enhanced performance, customizable features for a superior user experience.
- Documentation Revised and enhanced for better understanding
- Full Calendar updated for improved responsiveness and performance enhancements.
-
Design Update
- Email page now features a left sidebar for mobile size.
- Full Calender better responsive for user.
-
Bug Fixed
- Design issues resolved for consistent, polished visuals.
- Addressed Firefox scrolling for smoother browsing experience.
v1.1 - 15 September 2021
- Updated in angular 12
v1.0 - 03 June 2021
- New - Created & Upload zenix